

本文主要介绍 绘图开源工具 的 开启和基本调用方法,通过本文的阅读,你将了解到 的基本介绍、安装及 环境配置;文生图、图生图、局部重绘、后期处理等 接口调用;图像处理开发中常用到一些方法如 、、及 相互转换、 颜色转换等。
绘图工具目前市面上比较广泛使用的主要有两款,一个是 ,它提供面向用户有好的操作界面,文生图、图生图等功能非常强大,但是它是一款收费软件;另一个就是开源工具 , 同样具有强大的AI绘图和图片再创造能力,但是学习成本和上手难度相对较大,不过由于它是开源的,现在有非常多的用户和开发者,我们可以找到丰富的训练模型和学习资源。本文介绍的 就是基于 的具有比较完善的可视化操作界面的 绘图开源工具,它的 访问地址是 https://github.com/AUTOMATIC1111/stable-diffusion-webui。
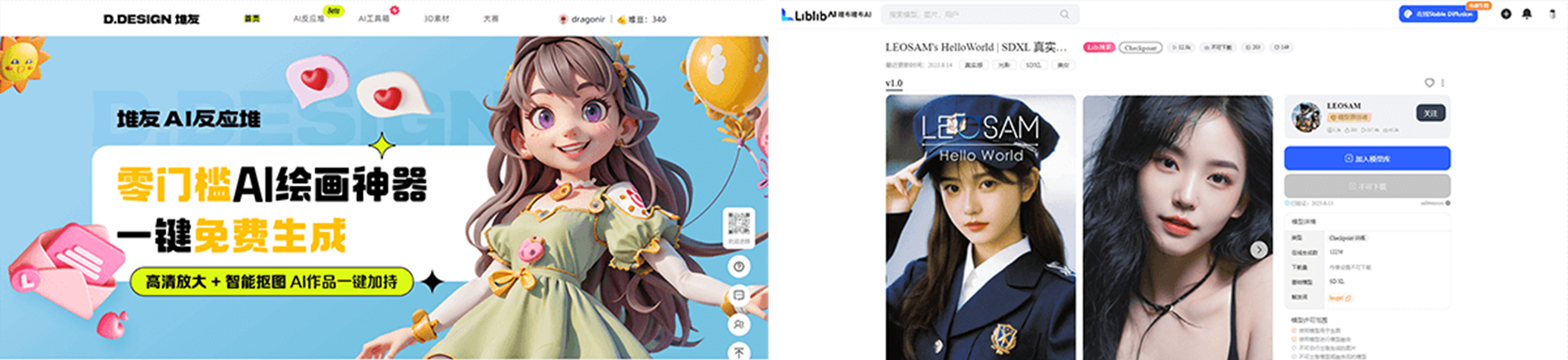
顺便一提,本文上方的 图就是使用 生成的
在正式开发之前,我们可以先体验一下 以及两个接口封装和操作界面比较优秀的 绘图网站,了解文生图、图生图、后期处理等基本操作步骤。
- https://stablediffusionweb.com/WebUI
- https://d.design
- https://www.liblibai.com

我们首先需要先在本地或者服务器安装部署 ,可以从Github克隆仓库,然后按说明文档进行安装,对前端开发来说安装流程非常简单,详细安装流程大家可以自行搜索,现在网上已经有很多保姆级的教程,本文不再赘述。

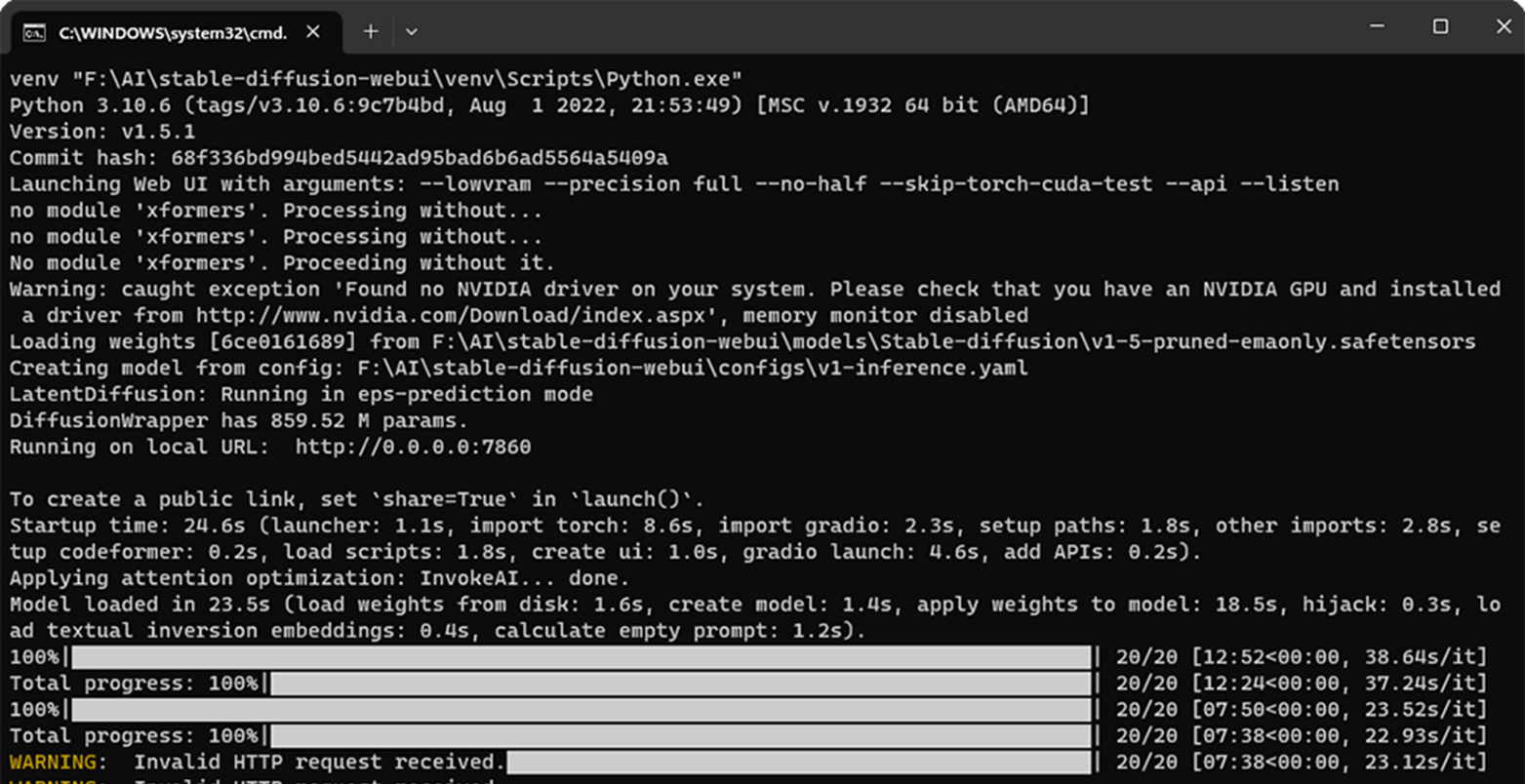
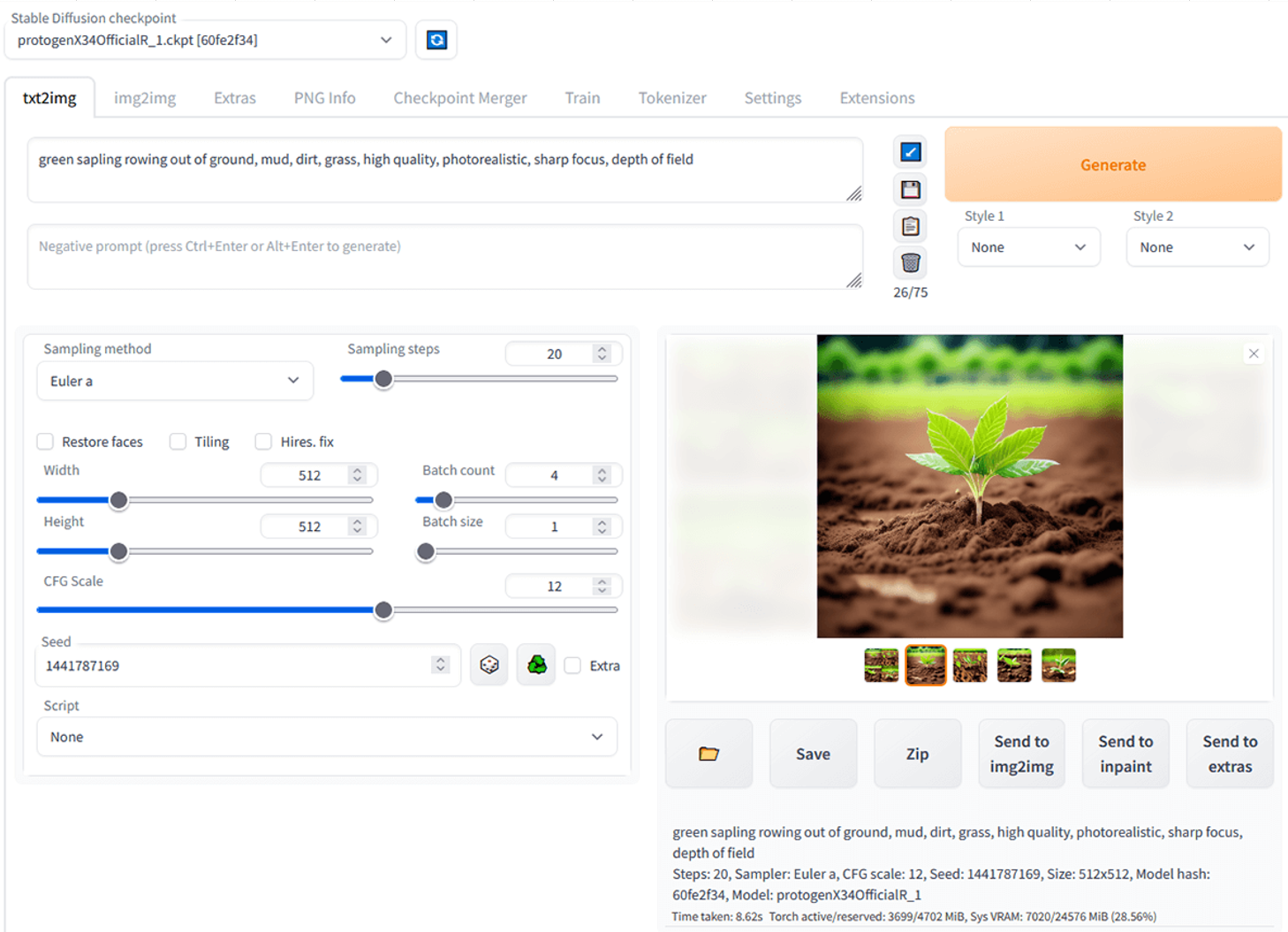
安装完成后,在 操作系统中进入 根目录,然后双击 文件即可开启本地运行服务,在浏览器中输入 加载如下所示的界面。在 输入框中输入需要生图图像的的正向关键词和反向关键词,点击 按钮即可生成图像。

完成基本安装后,还可以安装界面汉化插件、关键字中文翻译插件、自己喜欢的风格模型等,都可以按照教程非常容易实现。
在 根目录下找到文件 ,使用编辑器打开这个文件,然后在 配置项后面添加 。
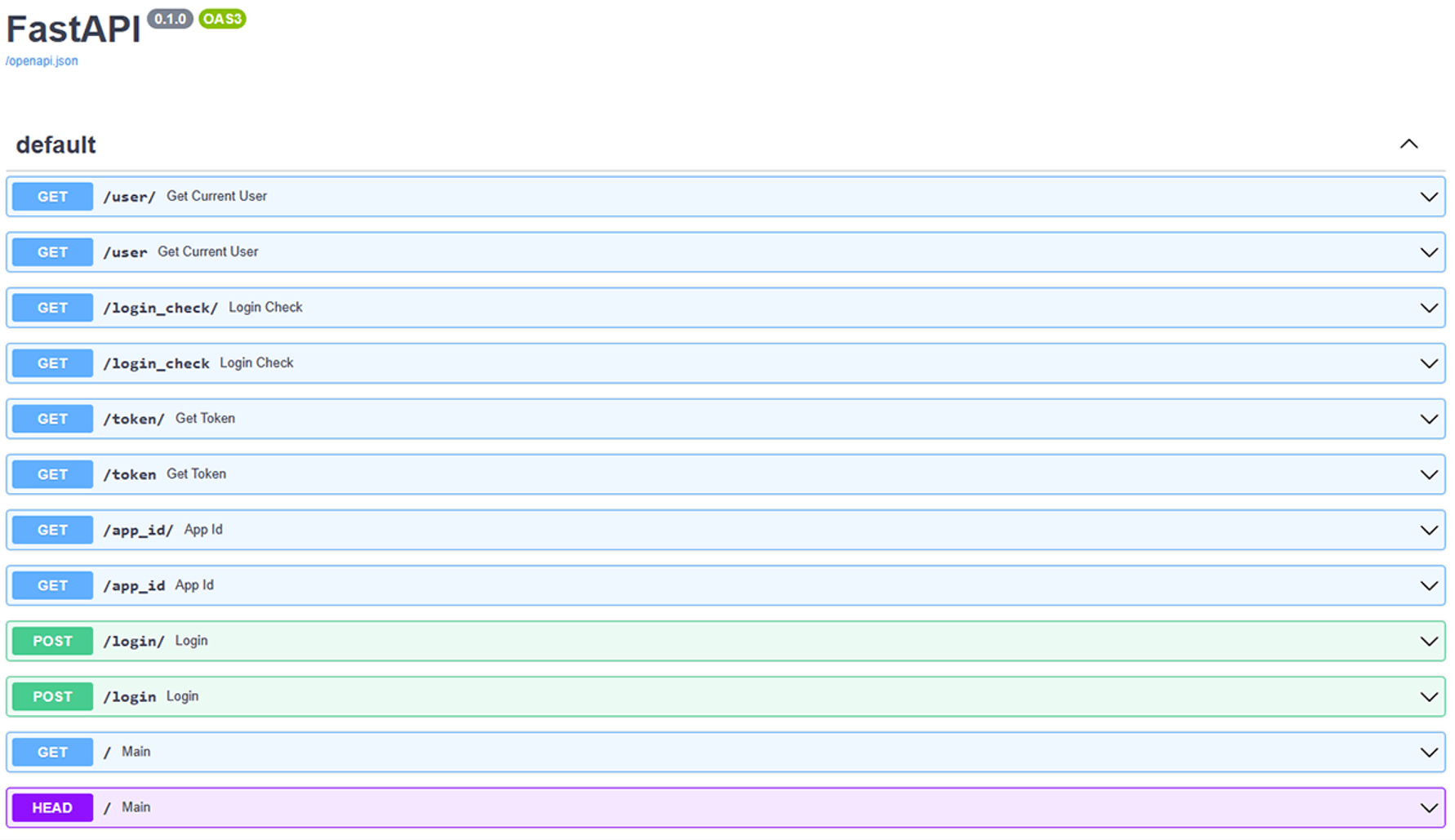
然后双击 重启服务,此时在浏览器中输入地址 ,就能看到如下所示的所有接口文档了,我们可以从文档中找到需要接入的接口及详细参数。

我们还可以配置如上所示的 --listen 参数,这样就可以通过局域网访问 stable-diffusion-webui 的接口了。
文生图接口,可以通过向 服务发送正向关键字、反向关键字、图片尺寸、采样步数等参数来调用AI能力生成图片。我们先来看看它有哪些可配置的 参数选项。(暂时只用到后面写了注释的参数,基本上可以满足大部分文生图参数配置)

根据需要的参数,在页面逻辑中,我们可以像下面这样实现,此时服务端会根据接口参数,一次生成4张对应的图。接口返回成功之后,我们会接收到一个包含所有图片数据名为 的数组,数组项是格式为 的图片,我们可以向下面这样转化为页面上可直接显示的图片。
生成效果就是本文 图中的粉色长头发的 卡通风格小姐姐 ,正向关键字大致是 ,模型采用的是 ,其他参数可自行调节。本文后续实例的图生图、图优化都将采用这张图作为参考图进行演示。

图生图接口, 将根据我们从接口传送的参考图,生成内容和风格类似的图片,就像最近抖音上很火的瞬息全宇宙特效一样,也可以将同一张图片通过选择不同模型转化为另一种画风。下面是图生图接口的详细 参数,可以观察到基本上和文生图是一样的,多了一些与参考图片相关的配置,如 。

在页面接口逻辑中,我们可以通过以下方法实现,其他参数和文生图都是一样的,我们只需要把参考图以 格式添加到 数组即可。
我们将文生图示例中的图片作为参考图,然后将大模型切换为 ,就能得到如下图所示的真人写实风格的图片。
图生图 还可以实现图片局部重绘、涂鸦、重绘蒙版、高清放大、图像扩充等效果。本文中,我们简单讲解以下如何实现局部重绘功能。
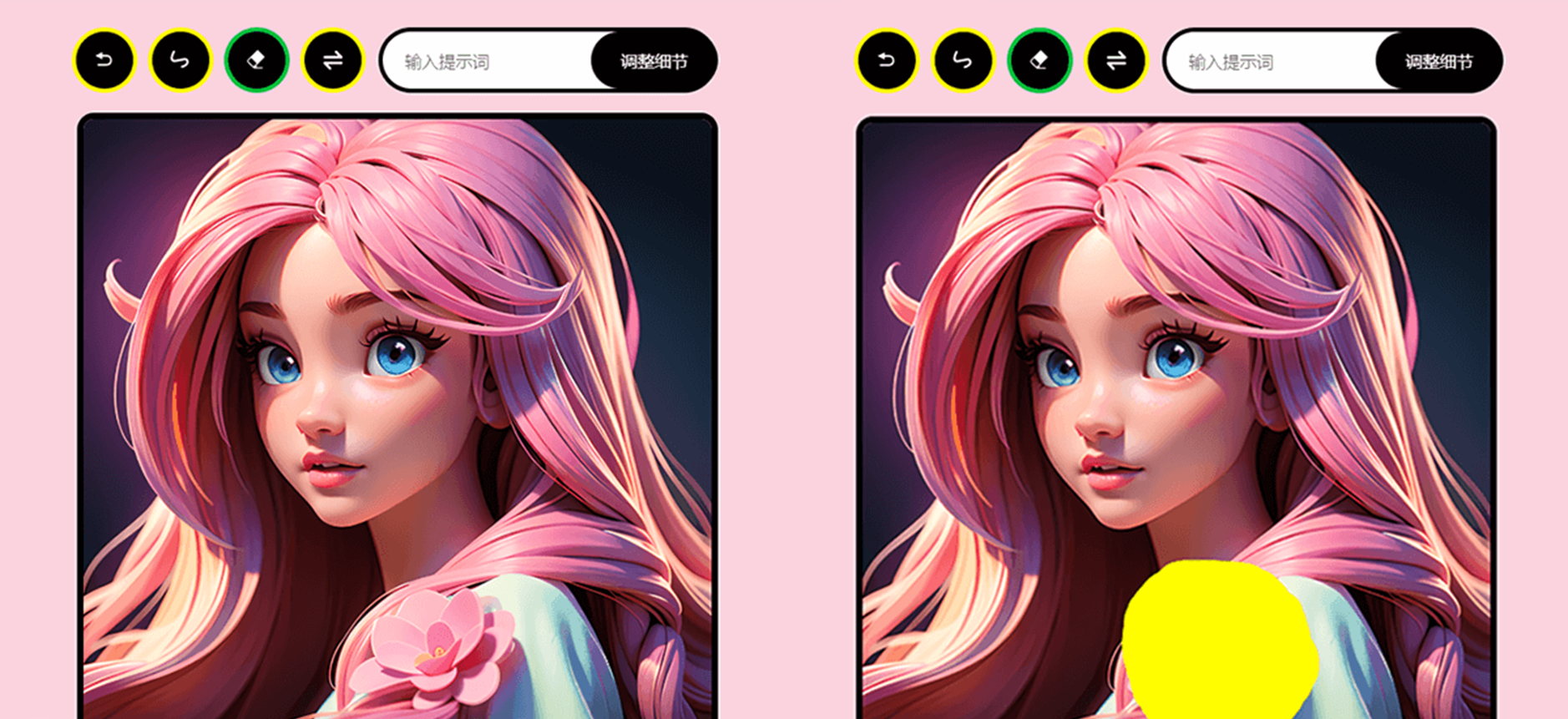
要实现局部重绘功能,首先我们需要使用 创建一个画布, 然后通过鼠标移动在画布上涂抹出需要重绘的路径,在实际开发时我们可以实现一个如下图所示的图片重绘编辑器,右侧图片黄色区域 是经过画笔涂抹需要重绘修改的区域。涂抹功能可以通过以下代码简单实现,像擦除、画笔大小颜色选择、撤销重做等扩展功能可自行搜索如何实现。
然后通过鼠标移动在画布上涂抹出需要重绘的路径,在实际开发时我们可以实现一个如下图所示的图片重绘编辑器,右侧图片黄色区域 是经过画笔涂抹需要重绘修改的区域。涂抹功能可以通过以下代码简单实现,像擦除、画笔大小颜色选择、撤销重做等扩展功能可自行搜索如何实现。

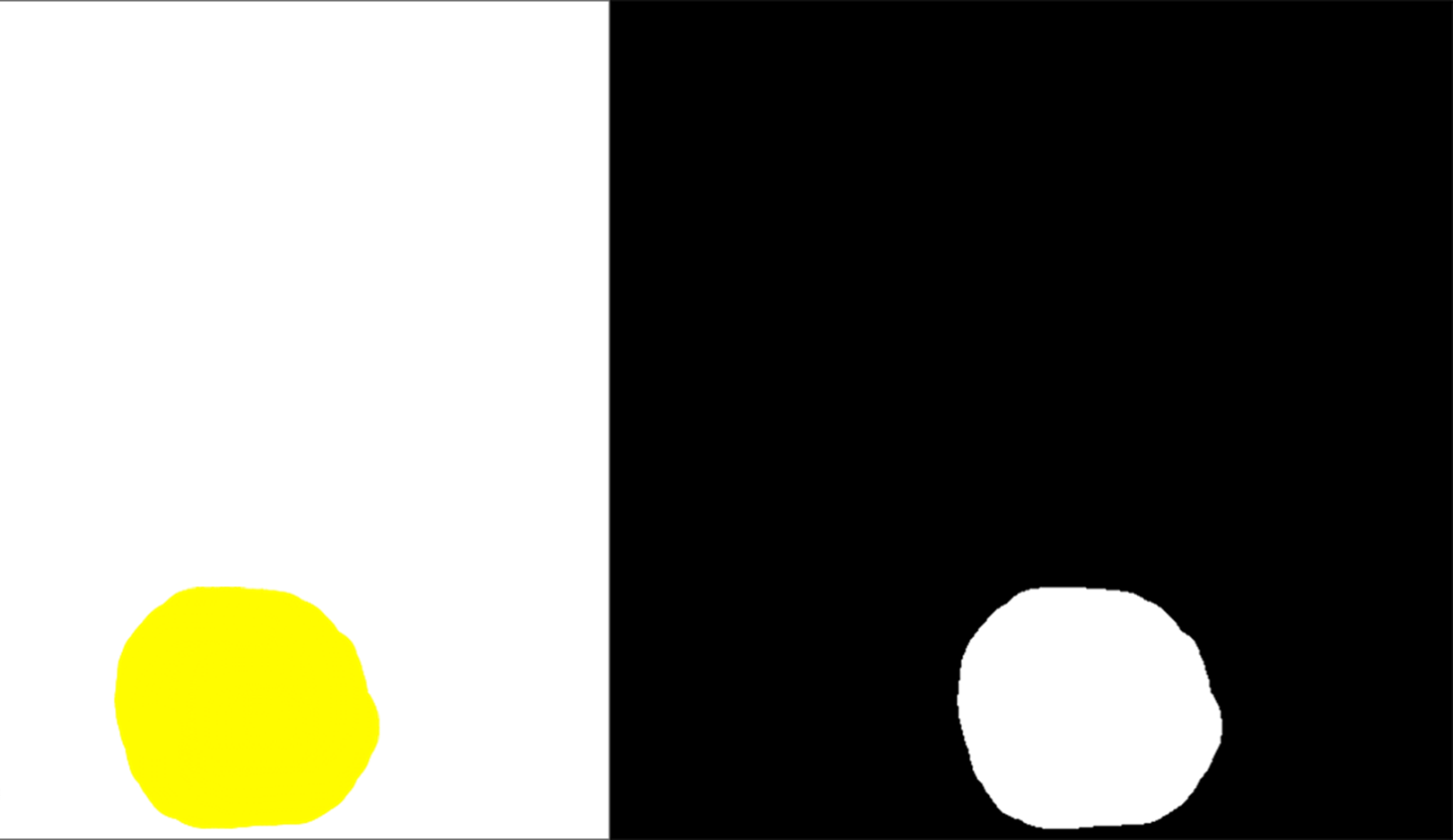
涂抹完成后,我们右键保存图片,可以得到如下图左侧所示的图片。但是 需要的 Mask遮罩图是涂改区域为纯白色,非修改区域为黑色,且大小需要和原图一致,如右侧图片所示。此时就需要将得到的左侧透明遮罩层转换为右侧需要的遮罩层图片。

遮罩层转换方法可以通过如下方式实现,绘制 图片, 使用鼠标绘制黑色图案,导出图片时需要把空白部分变为黑色,绘制线条的部分变为白色,并且需要转换成和原图相同的尺寸。其中两个参数 是需要转换的画布, 是涂抹的原图。其中用于获取图像原始尺寸的方法 可以在本文末尾方法汇总中查看
然后我们将转换后的遮罩图以 的形式作为 参数添加到接口参数中,添加一些正向关键字等参数进行图生图接口请求,返回结果和上述 都是一样的,最终就可以得到下面所示的图像,可以观察到被涂抹区域的花朵消失了 。

本文实现中将用到非常多关于图像转换的方法,,比如PNG转base64、URL转base64、Canvas转base64等,这些方法的具体实现将放在文章末尾的汇总中。
后期处理接口,可以实现图片高清放大、裁切、扩充等功能,有批量和单图调整两种接口,如下所示是单图调整接口。我们先来看看单图优化 可以接收的参数有哪些:


更多接口
还有许多实用的 可以调用,比如可以通过进度查询接口实时获取到生成图片的进度、剩余时间、排队状态等、可以通过配置查询接口获取到配置信息、已安装的模型列表等;反向推理接口可以通过已生成的图片反推出图像信息、描述关键字等。具体接口使用方法和参数都可以在 文档中查询。

实用方法
在做 图片处理应用时需要用到很多图片相关的实用方法,以下是一些简单汇总。
① Canvas转base64/PNG
要将 转换为 格式图像数据,可以使用 的 方法。该方法将返回一个包含图像数据的字符串,其中包括图像的类型,如 和 编码的图像数据。
② 图片URL转base64
③ base64转PNG
④ 获取图像原始尺寸
⑤ 等比缩放base64
还有上述文章中提到的将透明彩色 转化为 局部重绘所需的黑底白色图案方法等。
本文主要包含的知识点包括:
- 的基本介绍
- 安装及 环境配置
- 文生图、图生图、局部重绘、后期处理等 接口调用
- 图像处理开发中常用到一些方法如 、、及 相互转换、 颜色转换等
想了解其他前端知识或其他未在本文中详细描述的AI相关开发技术相关知识,可阅读我往期的文章。如果有疑问可以在评论中留言,如果觉得文章对你有帮助,不要忘了一键三连哦 本文地址:http://www.tpjde.com/quote/712.html 推平第 http://www.tpjde.com/ , 查看更多


